
В мире пользовательского опыта (UX) визуальная иерархия является ключевым аспектом, способным определить, как пользователи воспримут контент на веб-сайте или в приложении. Эта концепция основана на том, что люди обрабатывают информацию поэтапно и с большим вниманием обращают на элементы, которые являются наиболее значимыми.
Определение правильной визуальной иерархии помогает создать более интуитивный и эффективный интерфейс для пользователей. Она позволяет направлять внимание пользователя на важные элементы и отвлекать от незначительных. Как правило, визуальная иерархия строится с помощью нескольких элементов, таких как размер, цвет, форма, расположение и стиль шрифта.
Основная цель визуальной иерархии — облегчить чтение и понимание информации. За счет умело выстроенной иерархической структуры пользователи четко определяют порядок просмотра элементов и могут быстро находить нужную информацию. Неправильно сформированная визуальная иерархия может привести к замешательству и запутанности, что негативно скажется на пользовательском опыте и удовлетворенности.
Зачем нужна визуальная иерархия в интерфейсе?
Визуальная иерархия в интерфейсе играет важную роль в обеспечении удобства использования продукта. Она позволяет пользователю легко и быстро ориентироваться в информации, определить главные элементы и понять, как они связаны между собой.
Одной из главных задач визуальной иерархии является привлечение внимания пользователя. Путем использования различных методов, таких как размер, цвет, шрифт и расположение элементов, можно указать на наиболее важные информационные блоки и вызвать желательные действия у пользователя.
Применение визуальной иерархии также помогает улучшить восприятие информации и ее понимание. Организация элементов интерфейса по уровням значимости и вложенности позволяет пользователю легко фильтровать и сканировать информацию, а также создает логическую структуру и связи между элементами.
- Удобство использования. Ясная и понятная визуальная иерархия делает интерфейс более доступным для пользователей, позволяя им быстро и легко ориентироваться в информации и выполнять необходимые действия.
- Привлечение внимания. С помощью визуальной иерархии можно задать визуальный фокус на наиболее важных элементах интерфейса, что поможет пользователям сразу сфокусировать свое внимание на нужных моментах и действиях.
- Улучшение восприятия информации. Организация элементов по уровням значимости, использование цвета и шрифта помогают пользователям лучше понимать информацию, которую они видят на экране и быстрее находить нужные им элементы.
- Логичность и связность. Хорошо продуманная визуальная иерархия создает логическую структуру и связи между элементами интерфейса, что делает использование продукта более понятным и предсказуемым для пользователей.
Основные принципы визуальной иерархии

Визуальная иерархия играет важную роль в пользовательском опыте (UX), помогая пользователям ориентироваться на странице и управлять своим вниманием. Существуют несколько основных принципов, которые помогают создавать эффективную визуальную иерархию и облегчают чтение и восприятие информации.
В первую очередь, визуальная иерархия должна быть ясной и логичной. Это означает, что на странице должны быть четко выделены важные элементы, такие как заголовки и ключевая информация, чтобы пользователи могли быстро и точно понимать, что им необходимо прочитать или выполнить.
- Размер и вес элементов. Большие и выделенные элементы обычно привлекают больше внимания и указывают на их важность. Например, заголовки страницы обычно имеют больший размер, чем остальной текст, чтобы пользователи могли сразу определить наиболее важную информацию.
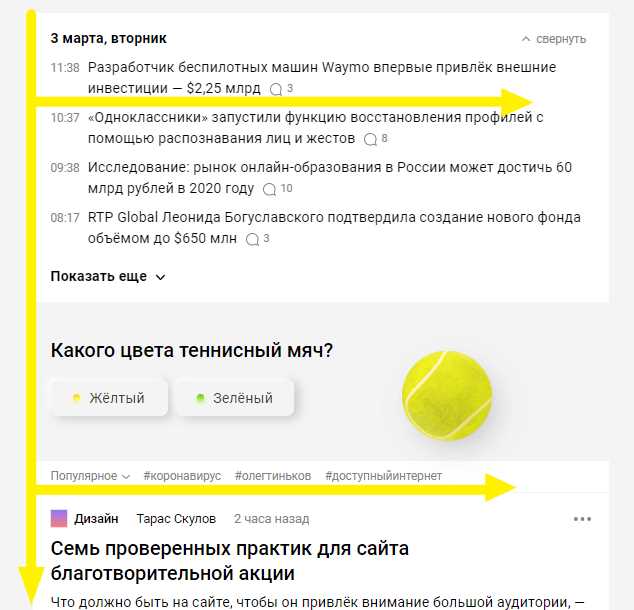
- Расположение элементов. Расположение элементов на странице также помогает определить их важность. Обычно пользователи сканируют страницу сверху вниз и слева направо, поэтому наиболее важные элементы следует размещать в верхней части страницы или слева.
- Цвет и контраст. Использование цвета и контраста также помогает создать визуальную иерархию. Светлый текст на темном фоне или наоборот, а также использование ярких цветов для выделения важных элементов, помогают привлечь внимание пользователя.
Другие важные принципы включают использование сетки для создания структуры и порядка, правильное форматирование текста с использованием пропорционального шрифта и адекватный отступ между элементами.
Практические советы для создания эффективной визуальной иерархии

Для создания эффективной визуальной иерархии, которая будет направлять внимание пользователей, следует учесть несколько важных моментов:
1. Важность правильного использования цвета и контраста

Цвет и контраст играют ключевую роль в создании визуальной иерархии. Используйте яркие цвета и высокий контраст для элементов, которые должны привлечь внимание пользователя. Разные оттенки одного цвета могут быть использованы для создания мягкой иерархии, где более яркие цвета указывают на более важные элементы.
2. Правильное использование размера и шрифта
Размер и шрифт текста также играют важную роль в визуальной иерархии. Используйте больший размер и жирный шрифт для заголовков и важных слов, чтобы они привлекали внимание пользователя. Для менее важного текста используйте меньший размер шрифта и менее выразительные стили.
3. Создание простых и понятных структур

Структура контента должна быть понятной и легкой для восприятия. Используйте подходящие заголовки, абзацы и списки для упорядочивания информации. Разделите контент на блоки с помощью простым макетов и группируйте связанные элементы вместе, чтобы помочь пользователям быстро ориентироваться на странице.
4. Использование простоты и минимализма
Избегайте излишней сложности и перегруженности в дизайне. Чистый и минималистичный дизайн помогает пользователю легко сканировать страницу и искать информацию, не отвлекаясь на излишние детали. Отбросьте ненужные элементы и сосредоточьтесь на самой важной информации.
5. Тестирование и дальнейшее улучшение
После создания визуальной иерархии не забывайте тестировать ее с помощью пользователя, чтобы убедиться, что она работает эффективно. Собирайте фидбэк от пользователей и используйте его для улучшения дизайна иерархии, если это необходимо. Важно помнить, что визуальная иерархия является процессом постоянного совершенствования.
Следуя этим практическим советам, вы сможете создать эффективную визуальную иерархию, которая будет направлять внимание пользователей и улучшать пользовательский опыт на вашем веб-сайте или приложении.
