
Подвал сайта – это одна из самых важных частей веб-страницы, которая часто остается незамеченной. Однако, правильное оформление подвала может существенно улучшить пользовательский опыт и увеличить конверсию. В этой статье мы рассмотрим основные рекомендации по оформлению подвала и представим подборку крутых примеров, которые вдохновят вас на создание своего оригинального подвала.
Одна из основных целей подвала – предоставить дополнительную информацию и функциональность пользователям. В подвале сайта можно разместить ссылки на полезные страницы, контактные данные, ссылки на социальные сети, а также форму подписки на рассылку. Подвал также может содержать информацию о правах авторских и других защищенных материалов.
Дизайн подвала должен быть согласован с общим стилем и цветовой гаммой сайта. Он должен быть понятным и легко читаемым. Не стоит перегружать подвал информацией – лучше сосредоточиться на основных элементах и создать простое и интуитивно понятное оформление. Не забывайте также о мобильной версии сайта и адаптивном дизайне – подвал должен быть удобным и применимым на всех устройствах.
Важность оформления подвала сайта для повышения его эффективности
Во-первых, оформление подвала сайта должно быть законченным и структурированным. Здесь должны быть представлены основные разделы, ссылки на важные страницы сайта, контактные данные и другая полезная информация. Понятное и удобное оформление позволяет пользователям легко найти нужную информацию и оставаться на сайте дольше.
Оформление подвала может также повысить эффективность сайта в плане SEO. Размещение ключевых слов и фраз в подвале может помочь улучшить поисковую оптимизацию и привлечь больше органического трафика. Кроме того, правильное использование метатегов, описаний и дополнительных ссылок в подвале может улучшить индексацию сайта поисковыми системами.
Дополнительно, оформление подвала сайта может предоставить пользователям дополнительные возможности взаимодействия. Размещение формы подписки на рассылку, ссылок на социальные сети, виджетов комментариев или обратной связи позволяет пользователям оставаться в контакте с сайтом и получать новости и обновления. Это помогает в создании лояльности и повышении доли возвращающихся пользователей.
Основные рекомендации по оформлению подвала сайта
1. Информация о сайте: В подвале сайта рекомендуется разместить основную информацию о сайте, такую как название, логотип, контактные данные и ссылки на социальные сети. Это поможет пользователям быстро найти нужную информацию и удостовериться в надежности сайта.
2. Навигация: В подвале сайта можно разместить дополнительные ссылки на важные страницы, которые не вошли в основное меню. Это может быть ссылка на страницу с контактной информацией, политику конфиденциальности или условия использования сайта. Также стоит добавить ссылку на главную страницу сайта для удобства пользователей.
3. Авторские права и политика конфиденциальности: В подвале сайта следует разместить информацию об авторских правах и политике конфиденциальности. Это позволит пользователю быть уверенным в безопасности использования сайта и защите его персональных данных.
4. Быстрая связь: Важно предоставить пользователям возможность связаться с администрацией сайта. Для этого можно разместить контактную форму или ссылку на страницу с контактной информацией. Также можно добавить ссылку на страницу с часто задаваемыми вопросами (FAQ).
Подборка крутых примеров оформления подвала сайта
Ниже представлены несколько интересных и креативных примеров оформления подвала сайта. Они демонстрируют различные подходы к размещению информации и созданию уникального дизайна.
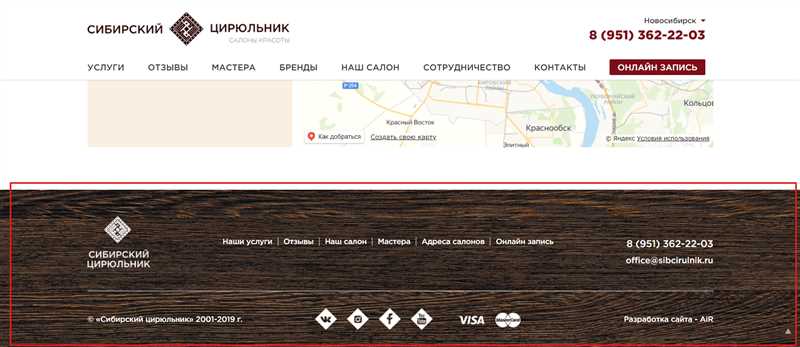
1. Пример 1
В этом примере подвал сайта оформлен в стиле минимализма. В нем используются простые и лаконичные элементы дизайна, такие как черные иконки, серый фон и маленький шрифт. Это создает современный и стильный внешний вид и приятную визуальную атмосферу.
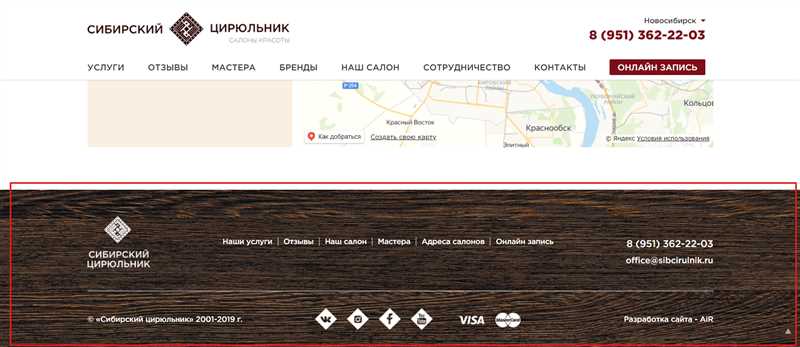
2. Пример 2
Второй пример представляет собой подвал сайта с ярким и живым оформлением. Он использует яркие цвета, большие иконки и крупный шрифт. Это создает эффект привлекательности и притягивает внимание посетителей. Такой подвал может быть особенно полезным для сайтов, ориентированных на молодежную аудиторию или сферу развлечений.
3. Пример 3
Третий пример представляет собой подвал сайта с фокусировкой на социальных сетях и контактной информации. В нем используются большие кнопки для подключения к различным социальным сетям, а также контактная информация, такая как адрес, телефон и электронная почта. Этот подвал подойдет для бизнес-сайтов и организаций, которым важно поддерживать связь с клиентами и подписчиками в социальных сетях.
4. Пример 4
В последнем примере представлено использование таблицы для организации информации в подвале сайта. Здесь различные элементы размещены в ячейках таблицы, что позволяет упорядочить информацию и сделать ее более читабельной. Этот подвал может быть полезным для сайтов с большим количеством контента или категорий, таких как интернет-магазины или блоги.
Во всех примерах можно видеть, что оформление подвала сайта играет важную роль в создании хорошего пользовательского опыта и дизайна сайта в целом. Подвалы могут быть использованы для размещения дополнительной информации, контактов, ссылок на социальные сети и другой полезной информации. Они также могут быть важными элементами визуальной привлекательности и уникальности сайта.