
Фигма – одно из наиболее популярных средств для дизайна пользовательских интерфейсов и создания прототипов. Однако, помимо обычных статичных макетов, пользователи Фигмы могут создавать анимацию, чтобы сделать свои прототипы более живыми и наглядными.
Создание анимации в Фигме – это простой и интуитивно понятный процесс, который даже новички могут освоить. Все, что вам потребуется, это небольшое знание о переходах и анимациях, а также желание экспериментировать с интерфейсом и функциями Фигмы.
В этой статье мы расскажем вам о том, как создать анимацию в Фигме пошагово. Мы рассмотрим различные способы создания анимации, а также поделимся полезными советами и инструментами, которые помогут вам достичь профессионального уровня в создании анимаций с помощью Фигмы.
Подготовка к работе

Прежде чем приступить к созданию анимации в Фигме, необходимо выполнить несколько предварительных шагов, чтобы обеспечить удобство и эффективность работы. Эти подготовительные мероприятия позволят вам сосредоточиться на самом процессе анимации и достичь желаемого результата.
Перед началом работы рекомендуется определить цель анимации, а также ее ключевые особенности и требования. Это позволит учесть все необходимые элементы и создать гармоничное и единое впечатление от анимации.
Во время создания анимации важно иметь под рукой все необходимые ресурсы, такие как изображения, иконки, шрифты и т. д. Если они уже доступны, убедитесь, что они соответствуют требованиям вашего проекта и готовы к использованию.
Также рекомендуется создать систему символов и компонентов, которая позволит вам легко манипулировать элементами во время анимации. Это поможет сэкономить время и обеспечит последовательность и согласованность элементов.
Перед началом создания анимации полезно ознакомиться с базовыми принципами анимации и техниками, которые помогут вам создать плавные и эффективные переходы и передвижения элементов. Это поможет избежать ошибок и повысит качество вашей работы.
Не забывайте организовывать свой проект с помощью группировки слоев, названиям и цветам, чтобы вам было легче найти нужные элементы и сохранить общую структуру проекта.
Обратите внимание на временные промежутки и скорость анимации, чтобы сделать ее более реалистичной и гармоничной. Вы можете регулировать эти параметры во время процесса создания анимации.
Создание анимации в Фигме

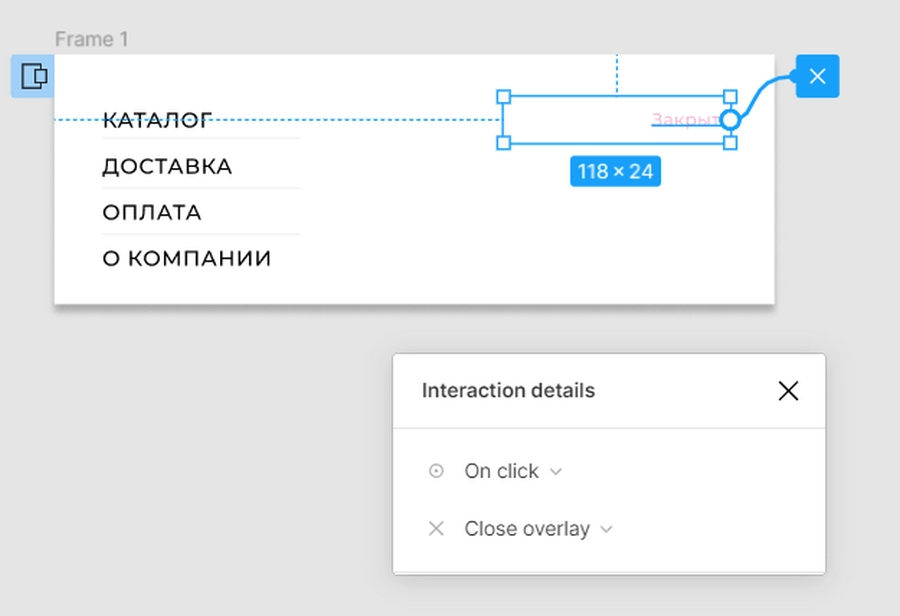
Чтобы создать анимацию в Фигме, необходимо включить вкладку «Прототипирование». В этой вкладке вы можете настроить интерактивные переходы между кадрами и добавить анимацию элементов. Для начала выберите объект, который будет анимироваться, и нажмите на него правой кнопкой мыши. Затем выберите опцию «Переход» и определите действия, которые должны произойти в следующем кадре: изменение положения, размера или видимости объекта.
Для создания плавной анимации вы можете определить время перехода между кадрами и выбрать тип анимации: скольжение, появление, исчезновение или другие эффекты. Если вам нужно анимировать несколько объектов одновременно, вы можете объединить их в группу и добавить анимацию для всей группы.
После настройки анимации переходите в режим просмотра и проверьте результат. Если все выглядит правильно, сохраните проект и экспортируйте анимацию в нужном формате, чтобы внедрить ее в свой проект или поделиться с другими.
Экспорт и использование анимации

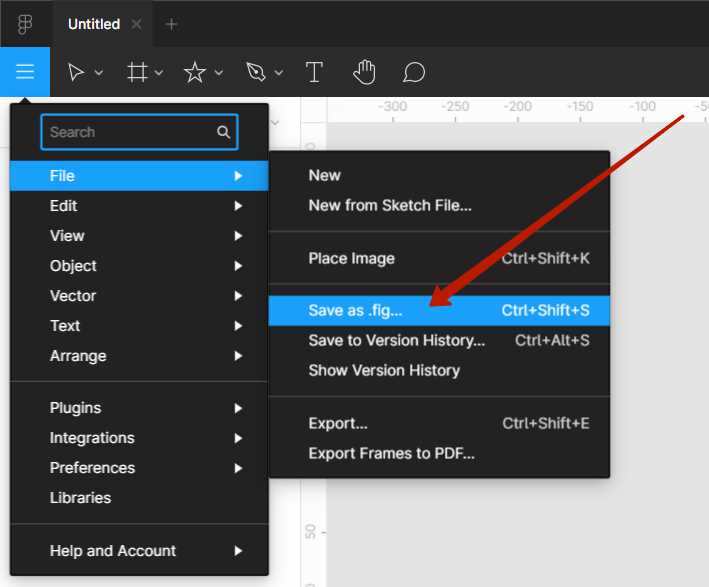
Когда ваша анимация в Фигме готова, вы можете экспортировать ее для дальнейшего использования в своих проектах. Для этого следуйте следующим шагам:
- Выберите ваши иконки или объекты, которые вы анимировали, щелкнув по ним с зажатой клавишей Shift.
- В правой панели выберите вкладку «Прототипирование».
- Настройте параметры анимации, такие как продолжительность, повторение и плавность перехода.
- Нажмите кнопку «Экспорт» и выберите нужный формат файла, например GIF или SVG.
- Укажите путь для сохранения анимации и нажмите «ОК».
Теперь вы можете использовать экспортированную анимацию в своих проектах. Просто добавьте ее в нужное место и укажите нужные настройки, чтобы она работала как задумано.
Анимации могут придать вашим проектам жизнь и динамизм, привлекая внимание и делая пользовательский опыт более интересным. Пользуйтесь возможностями анимации в Фигме, чтобы создавать уникальные и привлекательные дизайны!
