
С постоянным ростом числа пользователей мобильных устройств все большую важность приобретает оптимизация сайтов под мобильные платформы. Ведь комфортное отображение и удобство использования сайта на мобильных устройствах становятся неотъемлемым компонентом успешного онлайн-присутствия.
Однако, как можно удостовериться, что мобильная версия сайта полностью работает и выглядит так, как задумано на разных устройствах? В этой статье мы рассмотрим несколько простых и эффективных способов проверки мобильной версии сайта, чтобы убедиться в ее корректной работе на различных устройствах.
Первым способом проверки мобильной версии сайта является использование инструментов разработчика веб-браузера. Большинство современных браузеров предлагают встроенные инструменты для подобной проверки. С помощью них вы сможете легко переключаться между различными устройствами и проверять, как ваш сайт выглядит на них.
Как проверить мобильную версию сайта
Существует несколько способов проверить мобильную версию вашего сайта, чтобы убедиться в его качестве. Вот некоторые из них:
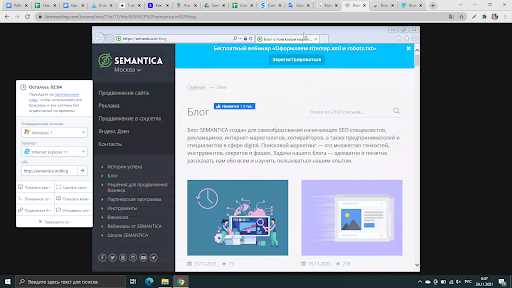
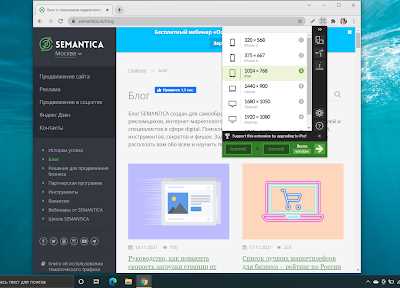
1. Использование инструментов разработчика веб-браузера

Многие популярные веб-браузеры, такие как Chrome и Firefox, имеют инструменты разработчика, которые позволяют просматривать и тестировать мобильные версии сайтов. Вы можете открыть инструменты разработчика, затем переключиться на режим эмуляции мобильного устройства. Это позволит вам увидеть, как ваш сайт будет выглядеть на разных размерах экрана и устройствах.
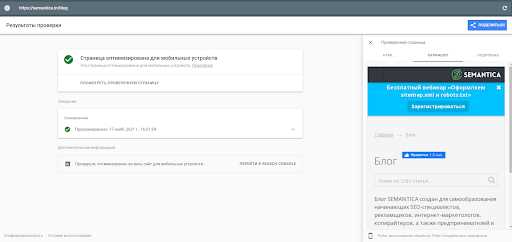
2. Использование онлайн-сервисов
Существуют также онлайн-сервисы, которые позволяют проверить мобильную версию вашего сайта на разных устройствах без необходимости устанавливать различные браузеры или эмуляторы. Вы можете просто ввести URL-адрес своего сайта на таком сервисе и выбрать различные устройства для просмотра. Сервис отобразит ваш сайт, как он будет выглядеть на каждом из выбранных устройств.
3. Тестирование на фактических устройствах

Наконец, самым точным способом проверить мобильную версию вашего сайта является тестирование на реальных мобильных устройствах. Вы можете проверить свой сайт на разных смартфонах и планшетах, чтобы убедиться, что он хорошо отображается и функционирует на всех платформах. Тестирование на реальных устройствах также позволяет увидеть, как ваш сайт взаимодействует с различными функциями устройства, такими как камера или геолокация.
Все эти способы полезны, и лучше всего использовать комбинацию из них, чтобы получить полную картину о том, как ваш сайт выглядит и работает на мобильных устройствах. Постоянно проверяйте и улучшайте мобильную версию своего сайта, чтобы удовлетворить потребности пользователей и создать лучший пользовательский опыт.
Почему важно проверять мобильную версию сайта
В настоящее время многие пользователи предпочитают использовать мобильные устройства для доступа к интернету. Поэтому имеет огромное значение, чтобы мобильная версия сайта была оптимизирована для работы на таких устройствах. В случае, если мобильная версия сайта неадекватно отображается или имеет неправильное отображение контента, пользователи могут испытывать трудности при использовании сайта.
Оптимизированная мобильная версия сайта может принести ряд преимуществ:
- Улучшенный опыт пользователей: Мобильная версия сайта, которая адаптирована для работы на мобильных устройствах, позволяет пользователям легко и быстро получать доступ к необходимой информации. Это повышает удовлетворенность пользователей и способствует повторному посещению сайта.
- Лучшая видимость в поисковых системах: Поисковики, такие как Google, учитывают мобильную оптимизацию сайта при ранжировании в результатах поиска. Если мобильная версия сайта не оптимизирована, это может негативно сказаться на его позициях в поисковой выдаче.
- Расширение аудитории: Имея мобильную версию сайта, вы делаете его доступным для тех пользователей, которые предпочитают использовать мобильные устройства для посещения сайтов. Это позволяет достичь большей аудитории и привлечь новых посетителей.
- Увеличение конверсии: Мобильно-оптимизированный сайт может повысить конверсию, так как улучшает пользовательский интерфейс и упрощает процесс оплаты или оформления заказа.
Тестирование мобильной версии сайта на разных устройствах
При разработке веб-сайта очень важно учесть, что пользователи будут открывать его на разных устройствах, включая мобильные телефоны и планшеты. Поэтому необходимо тестировать мобильную версию сайта, чтобы убедиться, что он корректно отображается и функционирует на всех распространенных устройствах.
Для тестирования мобильной версии сайта на разных устройствах можно использовать различные методы. Один из них — это использование эмуляторов, которые позволяют имитировать работу разных устройств, без необходимости физического наличия каждого из них. Например, вы можете установить эмуляторы мобильных операционных систем, таких как iOS и Android, на свой компьютер и запустить свой сайт на них, чтобы увидеть, как он выглядит и работает на разных мобильных устройствах.
Однако, чтобы получить наиболее точное представление о том, как ваш сайт выглядит на различных устройствах, рекомендуется использовать физические устройства. Например, вы можете проверить свой сайт на iPhone, iPad, различных моделях Android-устройств и так далее.
В процессе тестирования мобильной версии сайта следует обратить внимание на следующие аспекты:
- Внешний вид: убедиться, что все элементы сайта правильно отображаются на экране мобильного устройства и не съезжают
- Навигация: проверить, что меню и другие элементы навигации удобны для использования на мобильном устройстве и легко доступны для пользователя
- Адаптивность: удостовериться, что сайт адаптируется под разные разрешения экранов и корректно отображается на всех устройствах
- Взаимодействие: протестировать элементы взаимодействия, такие как формы, кнопки и ссылки, и убедиться, что они работают корректно на мобильном устройстве
В итоге, тестирование мобильной версии сайта на разных устройствах играет важную роль в обеспечении удобного и приятного пользовательского опыта. Наличие удобной мобильной версии сайта может повысить конверсию и удержание пользователей на сайте. Поэтому рекомендуется проводить регулярные проверки мобильной версии сайта и исправлять выявленные проблемы, чтобы убедиться, что ваш сайт доступен и функционален для всех пользователей, независимо от устройства, с которого они заходят на сайт.
