
Современные технологии не стоят на месте, и число пользователей мобильных устройств постоянно растет. В связи с этим, все больше людей читают электронные письма на своих смартфонах. Поэтому очень важно адаптировать email-контент под мобильные экраны, чтобы не упустить потенциал коммуникации с аудиторией.
Основная задача при адаптации контента к мобильной версии заключается в том, чтобы письмо было более читаемым и удобным для пользователей смартфонов. Во-первых, следует помнить о размере экрана. Как правило, мобильные устройства имеют гораздо меньший размер экрана, поэтому текст в письме должен быть достаточно крупным и легко читаемым.
Кроме того, важно учесть, что многие пользователи просматривают письма сквозь небольшие окна превью на экране блокировки или в почтовом клиенте. Поэтому очень важно сразу привлечь внимание получателя к письму, чтобы оно не было проигнорировано. Короткое, но информативное описание контента или использование ярких элементов визуального оформления поможет добиться этой цели.
В данной статье мы рассмотрим несколько ключевых аспектов адаптации контента под мобильные экраны и предоставим несколько полезных советов для создания эффективного email-контента.
Зачем нужна адаптация контента для мобильных экранов?

Сегодня большая часть пользователей выполняет свои задачи с помощью мобильных устройств, включая чтение электронной почты. Однако, мобильные экраны имеют ограниченный размер, и неадаптированный контент может быть трудночитаемым и неудобным для восприятия.
Адаптация контента для мобильных экранов позволяет обеспечить оптимальное восприятие информации на разных устройствах, в том числе на смартфонах и планшетах. Адаптированная версия email-контента привлекает внимание пользователя, улучшает его взаимодействие с сообщением и способствует достижению поставленных целей.
Ключевые принципы адаптации контента для мобильных экранов
С массовым распространением смартфонов, все больше людей читают электронную почту на мобильных устройствах. Поэтому, для того чтобы эффективно достигать своей целевой аудитории, очень важно адаптировать email-контент под мобильные экраны. Вот несколько ключевых принципов, которые помогут вам достичь этой цели:
- Простота дизайна: На мобильных устройствах простой и минималистичный дизайн работает лучше всего. Избегайте излишнего декора и сложных компоновок. Сделайте контент доступным и понятным для пользователей.
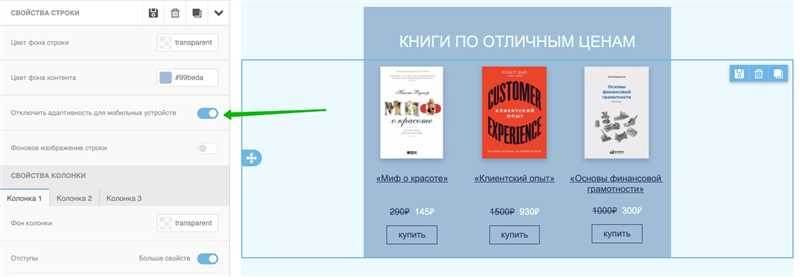
- Адаптивная верстка: Убедитесь, что ваш email адаптируется к размеру экрана каждого устройства. Используйте отзывчивые HTML-шаблоны, чтобы контент автоматически подстраивался под различные разрешения экранов.
- Важная информация вверху: Расположите наиболее значимый контент и Call to Action (CTA) в самом начале письма. Таким образом, пользователь мгновенно получит все необходимые сведения, прокручивать страницу дальше не обязательно.
- Читабельность шрифта: Используйте крупный и читабельный шрифт, который будет хорошо виден даже на небольших экранах. Избегайте заполнять письмо слишком множеством текста, делайте его лаконичным и информативным.
- Проверка перед отправкой: Обязательно протестируйте свое письмо на различных устройствах перед тем, как отправить его своим подписчикам. Убедитесь, что контент отображается корректно и весь материал ясно читается.
Практические советы по адаптации email-контента к чтению с мобильных экранов
В этой статье мы рассмотрели несколько важных аспектов адаптации email-контента к чтению с мобильных экранов. Ниже приведены практические советы, которые помогут вам создавать эффективный и удобочитаемый email-контент для мобильных устройств.
1. Используйте компактные заголовки

Мобильные экраны имеют ограниченное пространство, поэтому важно использовать компактные заголовки, которые ясно передают суть вашего сообщения.
2. Поддерживайте читабельность
Убедитесь, что текст в ваших email-сообщениях хорошо читается на мобильных экранах. Используйте умеренный шрифт, простые цвета и достаточный размер шрифта, чтобы обеспечить комфортное чтение.
3. Избегайте длинных абзацев
Мобильные экраны не предназначены для чтения длинных абзацев текста. Разбивайте текст на более короткие абзацы или используйте маркированные списки, чтобы сделать контент более удобочитаемым.
4. Используйте выделение важной информации
Чтобы обратить внимание читателей на важную информацию, используйте выделение, такое как жирный или курсивный шрифт. Это поможет им быстро просмотреть ваше сообщение и сразу же найти нужную информацию.
5. Проверьте отображение на разных устройствах
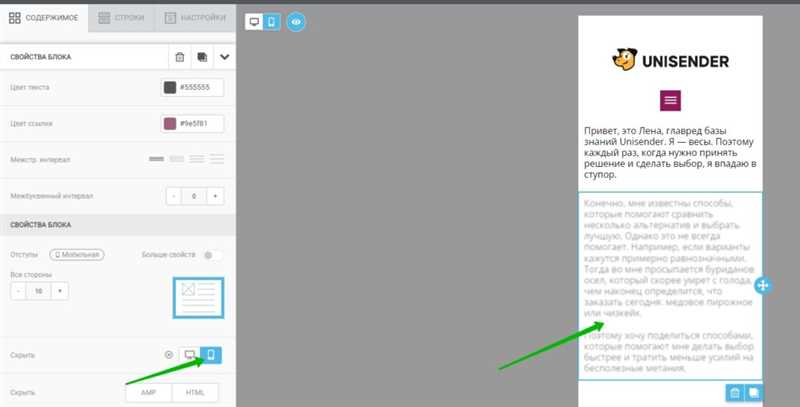
Перед отправкой email-рассылки убедитесь, что ваш контент отображается должным образом на различных мобильных устройствах. Протестируйте его на разных операционных системах и разрешениях экранов, чтобы убедиться в его корректном отображении.
6. Оптимизируйте изображения
Изображения в email-контенте могут занимать много места и замедлять загрузку на мобильных устройствах. Оптимизируйте изображения, чтобы уменьшить их размер и повысить скорость загрузки.
7. Добавьте ссылки на мобильные приложения
Если у вас есть мобильное приложение, связанное с вашим контентом, добавьте ссылки на него в вашем email-сообщении. Это поможет читателям легко перейти к использованию вашего приложения на их мобильных устройствах.
8. Тестирование перед отправкой
Перед отправкой email-рассылки настоятельно рекомендуется протестировать ее на различных мобильных устройствах. Убедитесь, что все элементы контента отображаются правильно и не возникают проблем с форматированием или функциональностью.
Следуя этим практическим советам, вы можете создать email-контент, который будет легко читаемым и доступным на мобильных устройствах. Не забывайте протестировать и анализировать результаты, чтобы улучшить вашу email-стратегию и достичь большего успеха в коммуникации с вашей аудиторией.
