
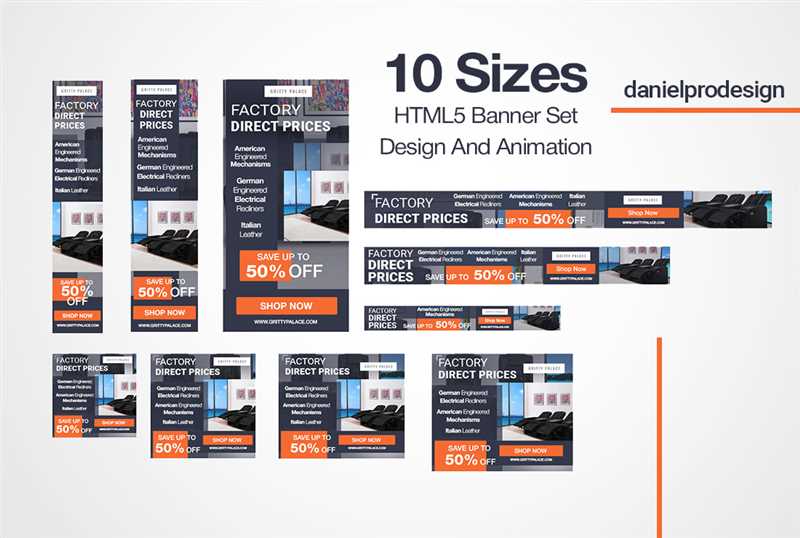
В современном мире маркетинга и рекламы отдельное внимание уделяется интерактивным элементам, которые помогают привлечь внимание потенциальных клиентов. Одним из таких элементов являются HTML5-баннеры. Их используют для рекламы продукции или услуг, а также для улучшения пользовательского опыта на веб-сайтах. HTML5-баннеры представляют собой интерактивные мультимедийные объекты, которые могут быть анимированными, содержать звук, видео, игры и другие интерактивные элементы.
Основное преимущество HTML5-баннеров заключается в их универсальности – они могут быть отображены на различных устройствах и платформах, включая компьютеры, смартфоны и планшеты. Благодаря возможностям HTML5, разработчики могут создавать более сложные и интересные баннеры, которые привлекут внимание пользователей и будут более эффективными для рекламы товаров и услуг.
Создание HTML5-баннеров может быть достаточно простым заданием, особенно для тех, кто хорошо знаком с языком разметки HTML и программированием. Для начала необходимо определиться с концепцией и дизайном баннера, а затем использовать соответствующие технологии и инструменты, чтобы создать анимацию, добавить мультимедийные элементы и интерактивность. Некоторые из популярных инструментов для создания HTML5-баннеров включают Google Web Designer, Adobe Animate и GreenSock.
Заголовок 1: Зачем нужны HTML5-баннеры и какие возможности они предоставляют?

HTML5-баннеры отличаются от статичных изображений и Flash-баннеров возможностью анимации, воспроизведения видео и звука, а также взаимодействия с пользователем. При помощи CSS3 и JavaScript можно создавать эффектные и креативные анимированные баннеры, которые увеличивают вероятность привлечения внимания и запоминания рекламного сообщения.
- HTML5-баннеры могут быть адаптированы для разных устройств и разрешений экрана. Благодаря возможности адаптивной верстки, баннеры автоматически подстраиваются под размер экрана и оптимально отображаются на смартфонах, планшетах и компьютерах.
- HTML5-баннеры поддерживают несколько типов анимации, таких как перемещение, изменение размера, поворот и прозрачность. Это позволяет создавать динамичные и привлекательные рекламные материалы.
- HTML5-баннеры поддерживают воспроизведение видео и звука. Это открывает дополнительные возможности для передачи информации и создания эмоционального воздействия.
- HTML5-баннеры имеют возможность взаимодействия с пользователем. На баннерах можно разместить кнопки, формы и другие элементы, которые позволяют посетителям сайта выполнить определенные действия, например, перейти на страницу товара или оставить отзыв.
Преимущества HTML5-баннеров перед статическими изображениями
HTML5-баннеры представляют собой интерактивные эффектные рекламные блоки, которые значительно превосходят обычные статические изображения. Ниже приведены основные преимущества использования HTML5-баннеров.
- Динамический контент: HTML5-баннеры позволяют создавать сложные анимации, видео, звуковые эффекты и множество других интерактивных элементов. Это делает рекламу более привлекательной и запоминающейся для пользователей.
- Лучшая адаптивность: HTML5-баннеры могут быть легко адаптированы под разные устройства и экраны. Они подстраиваются под размеры и разрешение экрана, что позволяет представлять информацию в наиболее оптимальном виде для каждого пользователя.
- Увеличенное вовлечение: Благодаря интерактивности HTML5-баннеров, пользователи могут взаимодействовать с рекламой, проводить опросы, заполнять формы, просмотреть галерею изображений и многое другое. Это увеличивает время, проведенное пользователем с рекламой и улучшает его реакцию на предлагаемые продукты или услуги.
- Большая гибкость: HTML5-баннеры позволяют легко внести изменения в рекламный материал в любое время. Благодаря модульной структуре, можно обновлять информацию, добавлять новые элементы и адаптировать контент под потребности рекламодателя.
- Статистика и отчетность: HTML5-баннеры обеспечивают возможность отслеживания показателей эффективности рекламы. С помощью инструментов аналитики можно получить данные о количестве просмотров, кликов и других метриках, что позволяет проводить дальнейшую оптимизацию и улучшение качества рекламных кампаний.
Заголовок 3: Как создать HTML5-баннер: основные инструменты и шаги
Создание HTML5-баннеров может показаться сложной задачей, особенно для тех, кто только начинает знакомство с веб-разработкой. Однако, с использованием основных инструментов и последовательного выполнения нескольких шагов, создание HTML5-баннеров может быть не только реализуемо, но и достаточно просто.
Первым шагом в создании HTML5-баннера является выбор подходящего инструмента. Существует много программ, онлайн-сервисов и библиотек, которые помогут вам создать HTML5-баннер. Некоторые из них предоставляют готовые шаблоны, а другие позволяют создавать баннер с нуля. Одним из популярных инструментов является Adobe Animate, который обеспечивает мощные возможности для создания интерактивных и анимированных баннеров.
Шаг 1: Планирование и создание дизайна
Первым шагом является планирование и создание дизайна баннера. Вы должны определить размер баннера, выбрать подходящие цвета и шрифты, а также создать эффективное сообщение, привлекающее внимание аудитории. В этом шаге можно использовать графический редактор, такой как Adobe Photoshop или Canva.
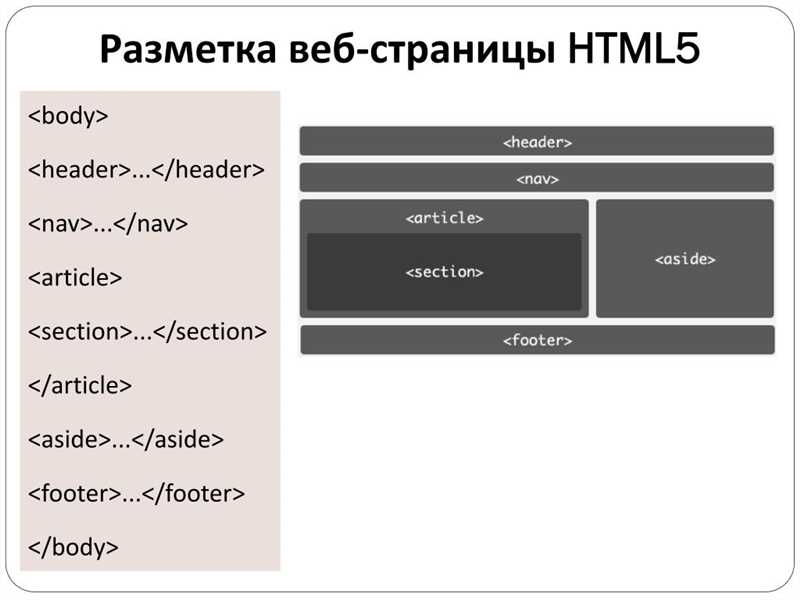
Шаг 2: Кодирование и анимация

После создания дизайна, следующим шагом является кодирование и анимация HTML5-баннера. Вы можете использовать язык разметки HTML для создания структуры баннера, а также CSS для стилизации и добавления анимации, такой как движение, изменение цвета и переходы между кадрами. Для добавления сложной анимации, такой как кликабельность или взаимодействие с пользователем, вы можете использовать JavaScript.
Шаг 3: Тестирование и оптимизация

После завершения кодирования и анимации, следующим шагом является тестирование и оптимизация баннера. Вы должны убедиться, что баннер отображается корректно на разных устройствах и в разных браузерах. Также важно проверить, что баннер соответствует требованиям платформы или рекламного сетевого агентства, для которого он создается.
В итоге, создание HTML5-баннеров требует планирования, дизайна, кодирования, анимации, тестирования и оптимизации. С использованием подходящих инструментов и последовательного выполнения шагов, вы сможете создать эффективные и привлекательные HTML5-баннеры, которые непременно привлекут внимание вашей аудитории.
